
In our application, which is built using AngularJS, we required to write an automated script that is supposed to run on headless browser (without invoking browser).
However, Selenium locators were not able to find the elements in headless browser mode. Protractor comes to our rescue which supports locating extra HTML attributes such as ng-repeater, ng-controller, ng-model using headless browser- PhantomJS.
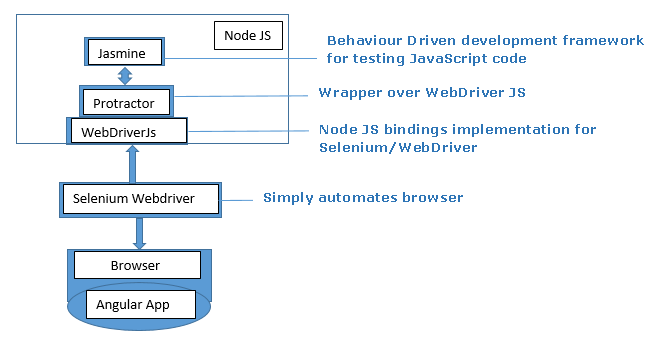
Protractor is an open source functional automation framework designed specifically for AngularJS web applications. This tool is a combination of technologies such as Jasmine, Selenium Webdriver, and Node.js etc. It’s a wrapper built on top of Selenium Webdriver and thus provides all the capabilities of Selenium along with many useful additions.
Protractor is a NodeJS program, which is in JavaScript and runs with NodeJS to identify the web elements in AngularJS applications, and it uses WebDriver to control the browser with user actions.
Key features of Protractor:
- Angular-specific locators:
- Compact Syntax:
Selenium Webdriver:
Protractor:

Protractor’s global function helps to reduce the element locating syntax.
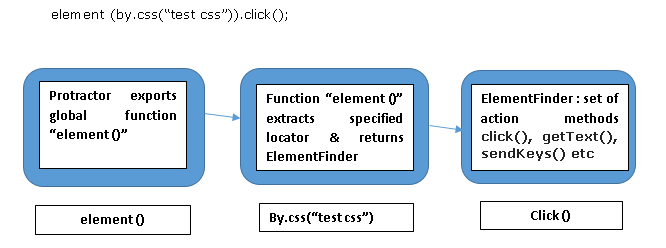
Following image explains the core of how to interact with the element and get information from it.

It has the ability to export a global function element, which takes a locator and will return an ElementFinder. This ElementFinder has a set of action methods, such as click(), getText (), sendKeys() etc. so on the basis of specified action methods it completes the execution of that method.
- No need of adding ‘sleep’ or ‘wait’ manually
In Selenium, to render web element sleep/wait statements are being included whereas in Protractor there is no need to add waits manually to your script and it will automatically wait for the web elements to load and only then executes the next steps.

Note that Protractor automatically applies this command before every WebDriver action.
I was impressed by the promise and performance of Protractor in real world and I recommend it for AngularJS application automation testing for everyone.