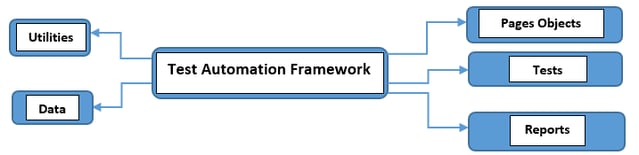
Test Automation Framework
It is nothing but a set of guidelines. These guidelines consist of coding standards, test-data handling, object repository treatment etc. It is up to you whether to follow these guidelines while automating script. However, it is always beneficial to follow these guidelines in order to produce effective outcomes such as increase code re-usage, higher portability, reduced script maintenance cost etc.
There are various types of test automation framework such as linear, modular, data-driven, and hybrid (combination of all other three).
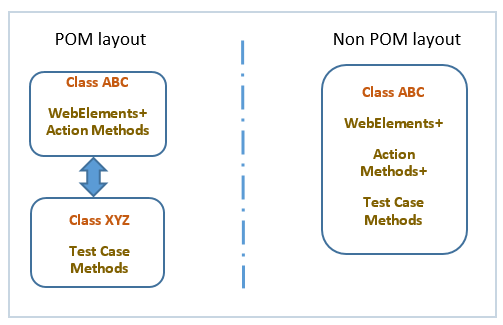
 Page Object Model
Page Object ModelIt is a design pattern to create object repository for web UI elements. One page class for each web page in the application.
Page class - find the WebElements of web page
Page class - contains page methods, which perform actions on those WebElements
 Advantages of POM
Advantages of POM- Makes our code cleaner and easy to understand - keeps our tests and element locators separately
- Easy to visualize each step of the scenario, view and edit test cases intuitively
- POM approach makes framework programmer friendly, more durable and comprehensive
- Shorten the learning curves for the testers and helps meet timelines
- Any UI change can easily be implemented, updated and maintained into the Page Objects and Classes
- Re-usability of code - object repository is independent of test cases
- Design patterns are used to build different parts of the frameworks
- Design patterns are smaller architectural elements than frameworks. A typical framework contains several design patterns, but the reverse is never true
- Framework can be reused directly whereas Design patterns are project specific
Page Factory class - we use annotations @FindBy to find WebElemnts. We use intiElements method to initialize web elements.
Difference between POM & Page Object Factory?
Page Object is a class that represents a web page and hold the functionality and members.
For example - Create a separate Java class for login page, one more class for homepage etc.
Page Factory is a built-in class in Selenium to initialize the web element you want to interact within the page object when you create an instance of it. For that, we can import the package: Page Factory.
PageFactory.initElements (driver, this);
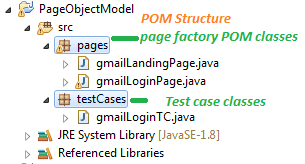
Simple POM example: Selenium POM structure for Gmail login test case
Steps:
- Go to www.gmail.com
- Enter e-mail id
- Click on “Next” button
- Enter password
- Click on “Next” button

This is how pages and test cases created in different packages. Simple structure for understanding.
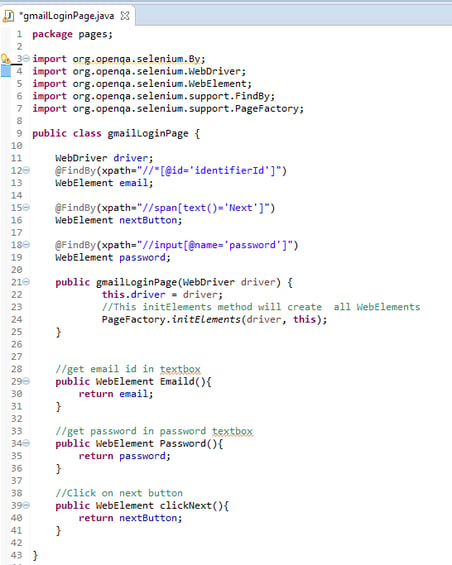
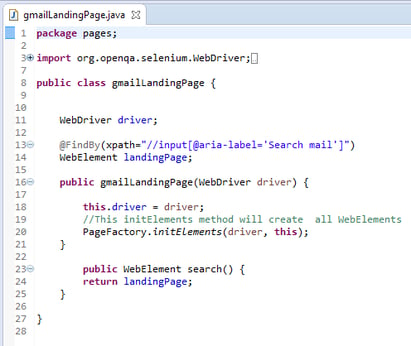
GmailLoginPage – Page Factory POM class
This is how we create a page for Gmail Login having WebElements defined that are present on this page and created method for all the actions (to enter email id, password, click on ‘Next’ button) to perform on those WebElements to complete our test case.
Web page class constructor:
public gmailLoginPage (WebDriver driver) {
this.driver = driver;
//This initElements method will create all WebElements
PageFactory.initElements (driver, this);
}
Page Factory will initialize every WebElement variable with a reference to a corresponding element on the actual web page based on the configured “locators”. This can achieved by using @FindBy annotations. With this annotation, we can define a strategy for looking up the element, along with the necessary information for identifying it.
GmailHomePage – Page Factory POM class
This is how we create a page for Gmail Home page with WebElements defined that are present on this page and create search method to make sure that we have logged in to Gmail and Gmail Inbox appeared.
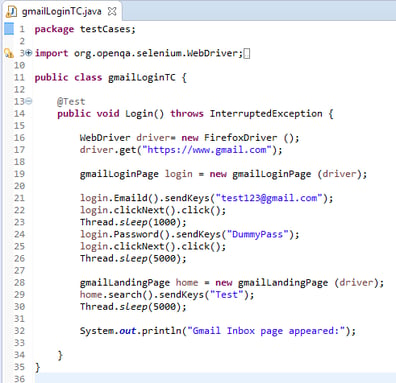
gmailLoginTC – Test Case class to login & verify home page appeared
In this class we have created Objects of GmailLoginPage, GmailHomePage, and called methods available in those pages (returns WebElement to gmailLoginTC) and lastly entered the Email id - password in respective fields.
Conclusion: POM is a design pattern, and not a framework, which makes testers life easy while automating manual test cases.