We frequently need to construct Test Plans with a similar format when working on web application performance testing using Apache JMeter. For various uses, JMeter has some inbuilt templates. I'll show you how to design your own custom JMeter templates using Apache JMeter. For that, we need Apache JMeter (I am using 5.5 version).
The following components are typically present in any JMeter script for a web application:
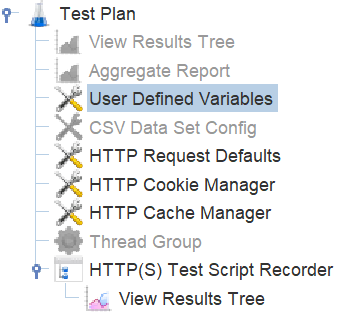
- View Results Tree (Listener)
- Aggregate Report (Listener)
- User Defined Variables (Config Element)
- CSV Data Set Config (Config Element)
- HTTP Request Defaults (Config Element)
- HTTP Cookie Manager (Config Element)
- HTTP Cache Manager (Config Element)
- Thread Group (Threads)
- HTTP(S) Test Script Recorder (Non-Test Elements)

Fig: Common elements
Create a JMX file and give name ‘customtestplan.jmx’. Add above JMeter elements and save this file ‘\bin\templates’ location.
Steps to create own custom template:
- Go to ‘\bin\templates’ location and open ‘templates.xml’ file in the Notepad or Notepad++
- Add given code just below to any </template> tag.
<template isTestPlan="true">
<name>Web Application Template </name>
<fileName>customtestplan.jmx </fileName>
<description><![CDATA[
<h1>Template for Web Application</h1>
<h2>Test plan contains all the require JMeter elements</h2>
]]></description>
</template>
3. You can add/modify the HTML contain.
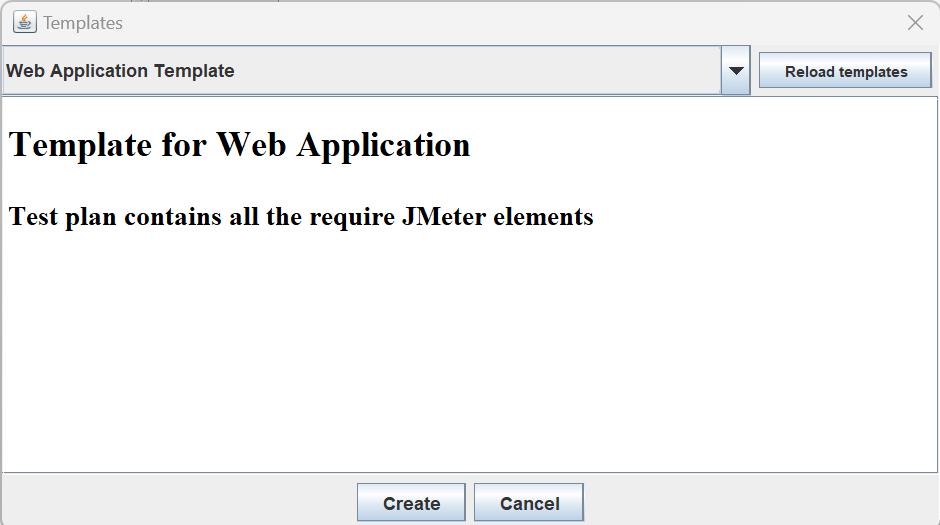
4. Now, launch the JMeter and open File -> Templates and you can see the newly added Template.
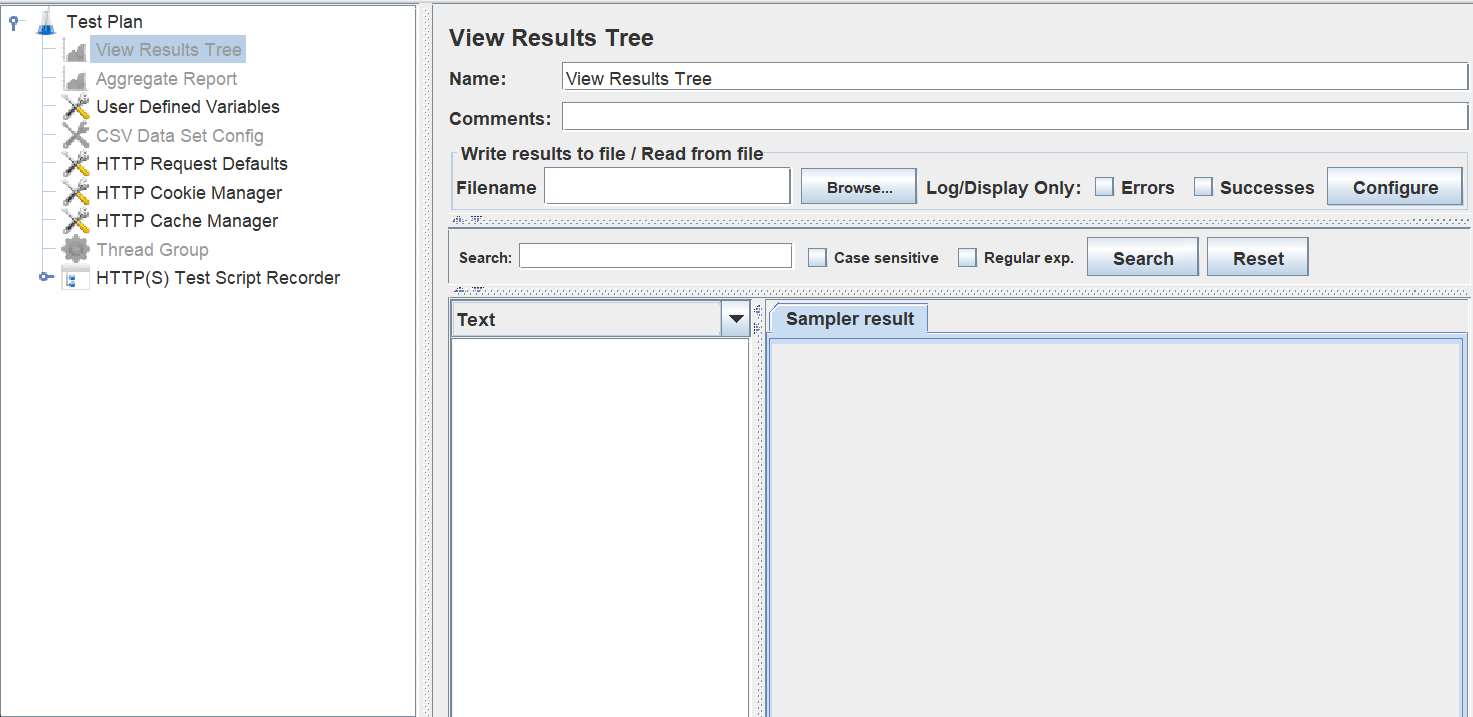
5. Click on ‘Create’, it will load the template.
6. Click on ‘Save Test Plan as’ and give an appropriate name. You are ready to use this template to create your web application JMeter performance script.
Tools for stress testing are increasingly more important in today's complicated architectural environment. One of these great tools with excellent load-testing capabilities is Apache JMeter.