Apple introduced the Apple Watch in a bid to enhance the experience of people already familiar with the iOS technology. In my opinion, Apple also introduced their WatchKit before the Apple Watch so that developers could get enough time for development. Currently, developers can build an application for Apple Watch in Xcode 6.2 (beta right now available) with iOS 8.2 and above.
Now, WatchKit apps run in two parts. First is the ‘WatchKit Extension’ that runs on the iPhone while the second one is the ‘Watch App’ - a set of user interface resources that are installed on the Apple Watch. When an app is launched on the Apple Watch, the WatchKit extension starts in the iPhone background to give updated UI and results, ready for user action.
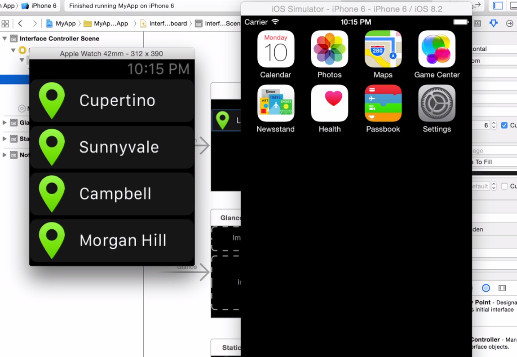
WatchKit provides you three kinds of UI for showing data in the Apple watch - WatchKit apps, Glances and Actionable notifications.

WatchKit Apps Glances Actionable Notifications
The images above display the three types of UI on the Apple Watch.
1.WatchKit Apps: Users can launch, control and interact with the application.
2.Glances: In Glances, you can provide short information of your app for selected (short) time period. It’s essentially for very lightweight information.
3. Actionable Notifications: Actionable Notifications allows users to take action right from their wrists.
Xcode Changes:
Your iPhone is responsible for initializing in WatchKit, managing and responding to actions from WatchKit. In Xcode targets part, you have to add a new target as a watch app for developing your watch application code. In Xcode, you have to use the same tool kit while the storyboard can be used for managing UI.
Arrows show Targets added as a watch app and storyboards used for UI.

You can use iOS simulators to test whether your code is correct or not.
WatchKit Framework:
WatchKit framework contains all the objects that manage the UI elements, controllers and device specific information. One controller is used per screen in the watch app. UI management is done using Outlets. As in the iPhone application, the target action design pattern is employed here as well. Framework has classes such as: WKInterfaceController ,WKUserNotificationInterfaceController , WKInterfaceDevice , WKInterfaceObject , WKInterfaceButton , WKInterfaceDate , WKInterfaceGroup , WKInterfaceImage , WKInterfaceLabel , WKInterfaceMap , WKInterfaceSeparator , WKInterfaceSlider, WKInterfaceSwitch , WKInterfaceTable , WKInterfaceTimer
Watch App Life Cycle:

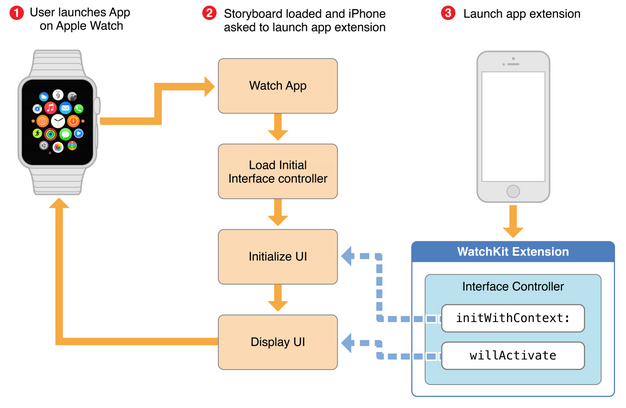
When a user launches the watch app, the iPhone launches the WatchKit extension automatically. Through a series of transparent handshakes, the Watch app and WatchKit extension are connected to each other enabling messages to flow between them. Messages keep flowing between the iPhone and Apple Watch till the user interacts with app.
If a user displays the apps, glance related interface controllers are open. If a user directly launches the app, then the initial interface controller opens from your main storyboard file. In each case, the WatchKit extension provides a WKInterfaceController subclass for managing the corresponding interfaces.
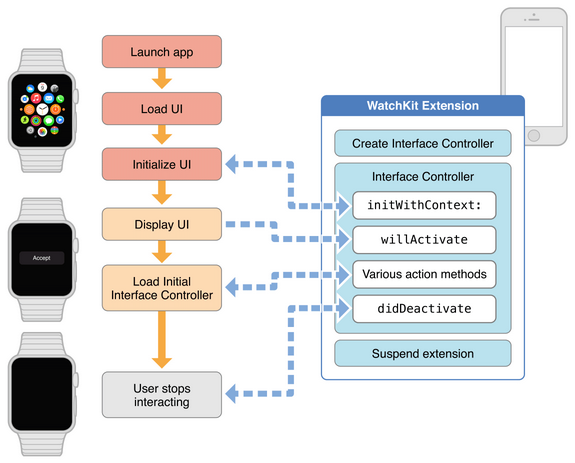
The figure above shows the sequence of launching application in the Apple Watch app. First, it creates controllers objects from WKInterfaceController and calls method named initWithContext:. In this method, interface controllers initializes and loads the required data and values. As soon as the initialization is done, the will Activate method gets called and interface is displayed on screen.

The WatchKit extension is active till the user interacts with the app. As soon as the user stops interacting, the Apple Watch iOS deactivates the current interface controllers and the WatchKit extension gets suspended. The WatchKit app runs in two parts so the interaction between the iPhone extension and Apple Watch must happen in few seconds. Interface controllers must be of lightweight design while not performing long running tasks. Their focus should be to fetch and display the data which the user wants.
Points for Building a Watch App:
In the Xcode after adding the added watch app in targets, we observed the interface controller screen. In the WatchKit, that’s the main entry point. From the UI point of view, this is the screen which launches first.
One interface controller is usually fine for an app but most apps have more than one screen. To support multiple screens, the watch app supports two root navigation styles.
Navigation: iPhone has a navigation controller where the watch app uses hierarchical controller called navigation. We can push and pop controllers over it while it maintains navigation stack. The second navigation-based style is the page style and is the same as UIPageViewController in the iPhone.
Table View: You can add Table View on controllers. You can also customize your cells. You can also select the cell and perform a task.
Menu: Menu is another option available in the watch app, which is available in the first tab gesture with one to four items. The items contain one icon and one label up to two lines. You can add action on each item for processing further.
Glances: You can show Glances attractively by arranging images and labels creatively. Glances are template-based. On taping launches the watch app.
Notifications: Watch app takes advantage of already established notifications. You can update the user with notifications. When the Apple Watch receives a notification, it first shows the short look notification which contains the application icon, title set in payload notification and the name of your app. When the user twists his/her wrist to watch the notification, it turns to long look notification which can contain custom UI. Notifications may be Local or Remote. You can set call back in interface.
Some Advanced tips:
- You can create animated images in WatchKit. You can show images in repeated loop in specific directions.
- You can make a cache of images upto 20 MB.
- Like the iPhone, the Settings bundle is available for watch app as well.
- You can share data between the iPhone extension and watch app using App Groups and NSUserDefaults. For accessing data from database, you can use a shared container.
Sharing data between the WatchKit extension and watch app framework is a good option. Advantages include code simplicity, eliminating multiple instances etc.
Using the points mentioned above, you can build an application for Apple Watch. It is very easy to create a new application for watch app in Xcode 6.2. It is also extremely simple to add a watch app in existing applications.
So, put on your developer shoes and start developing for the Watch!
Images:
Apple Developer Site
References:
https://developer.apple.com/watchkit/