I am a developer. Things are a bit mundane sometimes in my life. Once in a while, I seek an adventure that challenges me to find a cool solution that makes a difference to someone out there. My prayers were perfectly answered when we landed this work that the sales folk were touting as ‘a great opportunity’, ‘costs an irrational lot out there’, ‘strict deadlines’ and all that jazz. I knew what I had to do. What happened next has been chronicled below. Hence, I present to you: ‘The SCORM Chronicles’
The Challenge: Run SCORM courses on an iPad without affecting experience or functionality irrespective of network connectivity.
The Background and Analysis: There were SCORM courses built using various tools (Captivate, Storyline etc.) that ran themselves when deployed in the Moodle LMS environment. The users of these courses, were expected to be offline in certain situations (flight takes off, submarine dives deeper, etc) and thus the courses needed to run without network connectivity on iPads (and other mobile devices later).
Needless to say, whatever results these SCORM courses were saving onto the LMS, we needed to keep doing that when the iPad got connectivity. The entire progress of the user, while offline needed to be tracked, saved and then synced later on.
Day 1 | The Courses: I rubbed my hands eagerly and sat down to look at the courses. Great stuff! Some were just videos from start to end. Some had quite a lot of assessment questions, click-at-the-correct-place questions, videos, tabs and more user interface elements. The packaging of the courses was not exactly consistent. Courses created on different platforms looked different. Our e-Learning expert explained how the tools used to create the courses worked. A total of five courses took quite some time getting familiarized with.
Day 2 | The Back-End: The courses went to the UI developer, once I gave him the knowledge of what I had come across. He knew what to do, to make those courses run without the LMS environment. There was the parameters pick-and-intercept part that would come in later. For then, I examined the backend to see what all changes the courses were causing on the backend. I found that an elaborate set of parameters denoting the progress, correctness of assessments taken, scores and all of them were being passed to the LMS server. Some were easy to decipher, others looked and felt cryptic. By the end of the day, I had a firm idea on what parameters would be communicated between the mobile-enabled courses and the LMS server.
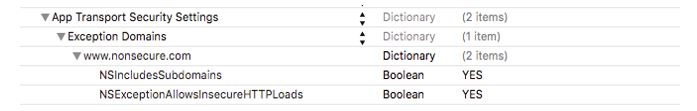
Day 3 | The Web-Service: The UI developer was halfway through getting the courses to run on the browser. One of the most frequent challenges that he encountered were the errors thrown by the course on not being able to interact with its familiar LMS environment. We tried our best to tackle the errors and manipulate certain other things as far as possible without needing to touch the code. However, seeing the strict timelines, we ended up changing small bits and pieces of the code. The next episode of the chronicles would script the adventures we are having now in making the whole thing pluggable. So yes, while that happened, I analyzed the Web-Service exposed by the LMS server and called it using some dummy parameters. After a little tweaking I was able to call the Web-Service from TABit (TABit is a framework which does a lot of things. In this context, it made the offline and online modes work seamlessly).
Day 4 | The Native Wrapper: The iOS Device wrappers that we had used before several times in the past for TABit came in handy again. The UI developer was done with his part and LMS environment or not, the courses worked very smoothly offline. The Native Wrappers ingested the whole thing, applied their stuff and before you know, voila! The courses were working on the iPad as if that had always been their home. Great stuff right? Man, what I would give to get behind our great mobility brains here and find out how they make the web pages work so nicely on mobile devices. The Native wrappers then had to call the Web-Service that was in place to complete the syncing. The issue here, was to decide, how to save the data while the user would be in the offline mode. Passing the latest value seemed like a good idea in some cases (latest value is the state of the course when the user is online) and in some cases, the history of what all he did while offline was important. In the latter option, the speed of updates was slower since, say, for every two hours spent offline, all those recorded parameters over two hours (numbering in hundreds) would go into the server in one fell swoop. Our BA guy spoke to the client who said that tracking everything was more important and speed wasn’t paramount. Thus we ended up queuing the progress and offline activity, syncing all of it as soon as the iPad came online.
Day 5 | The TABit Part: This was the easiest part needing no effort at all. While offline, everything worked fast and smooth, and on coming online, certain syncing mechanisms were triggered. This is already a standard feature of TABit and we did not need to do anything. Rather, we focused on testing the flow, end-to-end to find any possible loopholes in this process. We found that certain parameters were funnily formatted and we needed to incorporate those using some parsing tricks at our end. TABit made something else easy as well. When we updated the application, we didn’t need to re-deploy anything. The TABit updating mechanism sped up this part of the development by making changes reflect easily and not needing any redeployment. Rigorous testing and bug fixing continued. By the end of day 5, we had the application almost ready!
Day 6 | The Release: The application was uploaded to our servers. The client was supposed to use a link to download the application. From what I heard, they were delighted. I also went on call to explain our approach and defend our choices. It all worked out well. We also ended up discussing more approaches to make the entire thing needing as little effort from later on. Ah, the tech design discussions! That’s the stuff you live for!
Challenge Succeeded: While we reveled in the party thrown in to celebrate our five-day battle and ensuing victory, I couldn’t help but wonder the immenseness of what we had accomplished in five days. SCORM courses running smoothly like iPad-native apps. All progress and results saved and tracked. So many lives made a tad bit easier thanks to us!
I am a developer and this is my story. As we sit around joking about what went right, wrong and all in between, I wait for the next challenge, the next summit to ascend, and our next glory to claim!

.jpg)