Warning : This pattern is patented (http://www.google.com/patents/US20110283241). Not suitable for professional usage !!
It is great to see JavaFX applications working on Android. I was always fascinated to see how the JavaFX touch event handlers works. The recent post from Intel using JavaFX to implement multi-touch has given me much confidence to give a try with the JavaFX touch handlers. And here I ended up with a simple touch based PatternLock control.
To start with, below is the control how it looks with its default css styling. It works both for mouse event handlers and touch event handlers.
However, one can customize the complete look and feel with the css styling. Below are the screenshots of the control with different css styling.
About the control:
I hope there is no need to give an introduction about the PatternLock behavior, as it is quite familiar and widely used in various platforms. However I will quickly walkthrough about the basics/features that I have implemented in this control.
The control consists of dots rendered in a matrix pattern. Currently the control supports only 2X2, 3X3 and 4X4 matrix patterns, assuming that the bigger the pattern means the more complicated the generated code will be(which is not logical). This size is set by PatternLockControl.PatternSize static enum value. Each dot is surrounded with an active region. If the user touches/clicks on this region the pattern will be started.
Note : Once the control is rendered the pattern size cannot be changed.
User can create a code by swiping(for touch) or dragging(for mouse) between the dots. Every two dots are connected with a line and a small arrow is shown indicating the direction from which the line points to.
Whenever a drag/swipe enters the active region of another dot, the two dots are connected automatically and a new line is builded from the second dot. Likewise the user can join multiple dots to create a pattern.
Each dot holds an integer value which is the base for generating the code. The value starts from 0 and increments its value for each dot. For example, the below pattern generates the code “0158763”.
Note that each dot can be activated only once while building the pattern. So it is not possible to generate a code like “013415”. Eventually for a 2X2 matrix, the max code length that can be builded is 4 and likewise, for 3X3 it is 9 and for 4X4 it is 16.
Using the generated code:
There is a setter method setOnPatternDetected() for the control which accepts a CallBack<String,Boolean> instance. The generated code is provided as parameter to the CallBack. Developer needs to evaluate this code and return a Boolean value stating whether the pattern is correct or not. The pattern will be cleared/styled based on the return value.
So if the value returned is :
- true : Clears the pattern.
- false : Applies the error styling to the pattern.
- null : Doesn't clear the pattern. However the previous pattern is cleared when the user starts for new pattern.
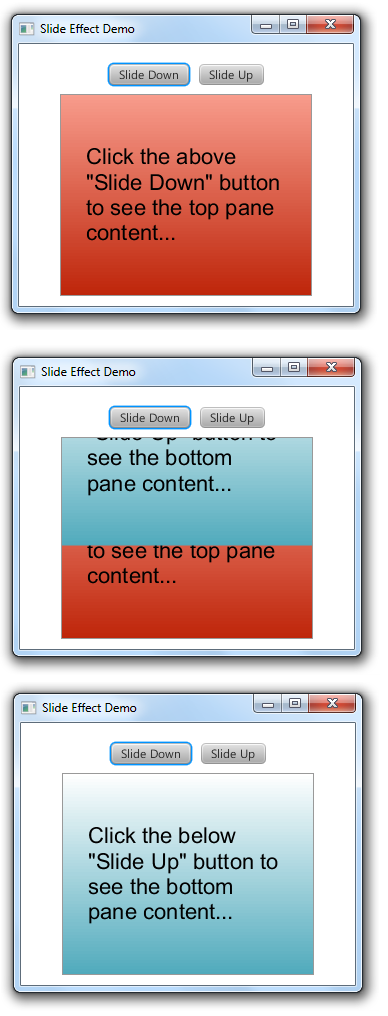
For a quick overview below are the screenshots for different returned Boolean values.
Thats it !! I know that the API for this control is pretty small. Suggestions or improvements are highly welcomed so as to make it more stable and usable. :)
The source code along with the demos can be found here :
To get a very quick idea about its behavior please check the below demos.
Using Touch:
[youtube id="PQHj_UxrQFA" rel="nofollow" width="600" height="350"]
Using Mouse:
[youtube id="tAuDrQAFdgQ" rel="nofollow" width="600" height="350"]
Happy Coding !! :)