Introduction:
React is a JavaScript library developed for building user interfaces. Developed by d ‘Facebook’ it is flexible, efficient and open source tool. This library mostly used for developing single page applications. We can create reusable components using react. This library allows developers build real native Android and iOS applications using Javascript and React. It can be used with other framework as well. Recently, react popularized a Virtual DOM and created a new syntax call JSX.
Prerequisites to start with React:
It's easy to use and learn. It uses JSX, stands for ‘JavaScript syntax XML’, that allows developers to write HTML in JavaScript. You need knowledge of following:
- HTML
- JavaScript
- CSS
Environment Setup for React:
There are multiple ways to starts with React, but in this article we are using Node.JS (npm).
Following are the steps to work with React:
- Download and install Node.JS(https://nodejs.org/en/download/)
- After installation, open node.js terminal

- Copy the following command and paste in terminal to install React packages for globally:
“npm install -g create-react-app”

- After installing the package go to your working directory and run the following command to create the React application:
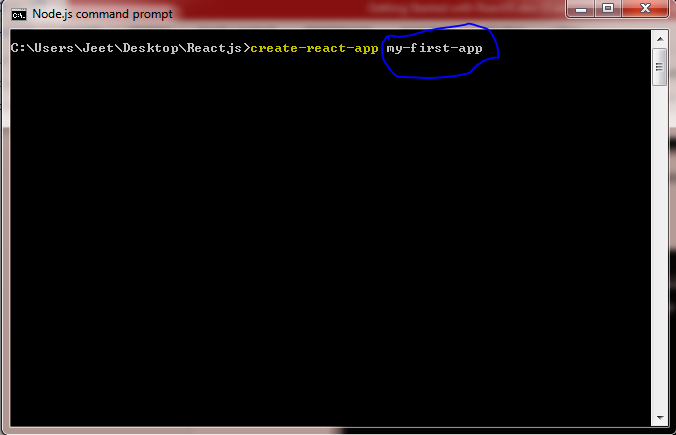
“create-react-app your_app_name_here”

The above screen shot you can see two parts in command. First part yellow color shows the ‘create-react-app’ command for creating React application and second part circle with blue color shows the ‘my-first-app’ here you can give your application name.
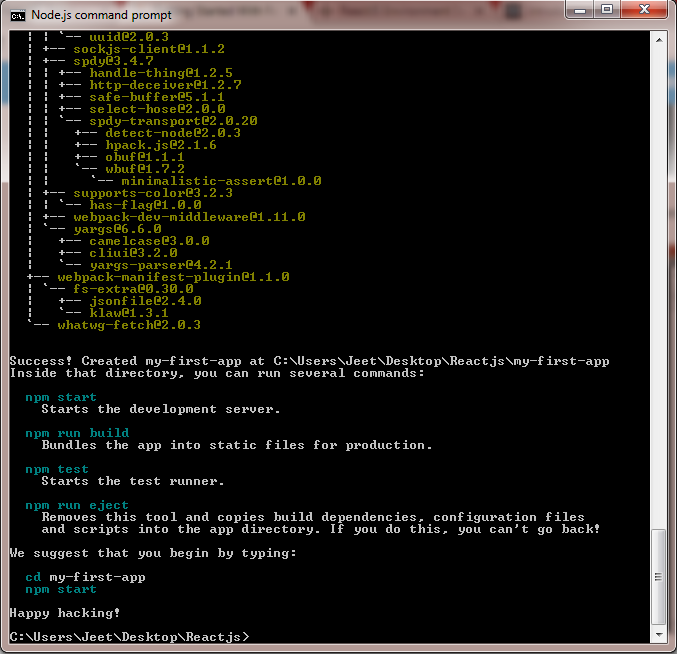
- Finishing the command the application is created in that directory. For running the application run following command:
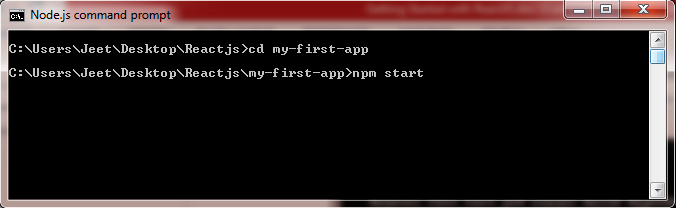
“cd my-first-app”
“npm start”

Once you enter this above command you can see terminal like below screen shot:

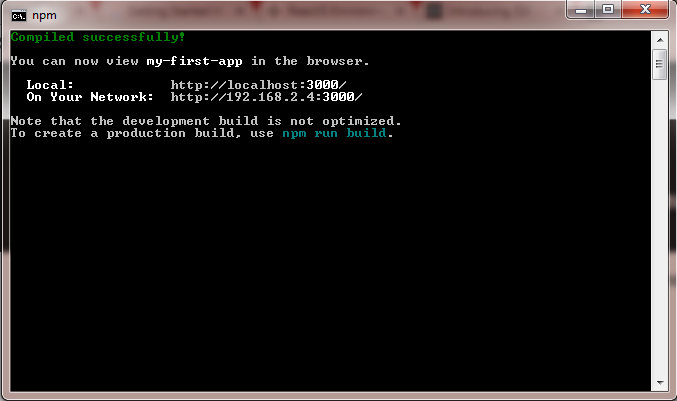
- After “Compiled successfully!” window appears on the command prompt, one tab will be opened in web browser showing default React app page like following:

Great, our first React application is successfully created!
Summary
I hope that you understand the React with creating an example. If you have any suggestion regarding this article, then please comment below.
Thanks for reading. Learn it! Share it!