In this blog we will learn about what is TypeScript and what are the compiler options available in TypeScript with an example.
What is TypeScript?
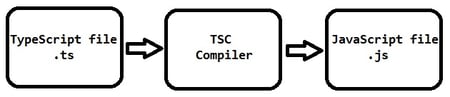
It is an open-source programming language developed by Microsoft in October 2012. TypeScript is a superset of Javascript and supports the Object-Oriented Concept. In TypeScript, whenever we compile our code of file type .ts it gets converted into a .js file by using tsc compiler. It means that the TypeScript code get trans-compiled into plain JavaScript. The figure below shows how the compilation process works in TypeScript.
 What are compiler options?
What are compiler options?
Compiler options are used to change the compiler’s default operation. They are extremely useful for any settings used in our projects, such as for removing comments, or a base url to resolve non-absolute module names, language plugins such as the typescript0styled plugin (to provide CSS linting inside template strings) etc. The compiler options needed to compile the project along with the root files are defined by the tsconfig.json file. The tsconfig.json file’s presence in a directory indicates that it is the root directory, and in it we can set the different types of compiler options such as removeComments – to remove comments, or rootDirs – to configure multiple virtual directories etc.
We can use these compiler options as per the requirement of our project. They can be used in the command line as well. Detailed information about the compiler options is available on the TSConfig Reference beta available at this site: https://www.typescriptlang.org/v2/en/tsconfig.
The code below from a tsconfig.json file contains some sample compiler options:
{
"compilerOptions": {
"module": "commonjs"
"removeComments": true,
"sourceMap": true
}
}
Given below are some compiler options which will be used in our example
- --out: Used to compile multiple files into a single output file
- --removeComments: Used to remove all comments from the file
Pre-requisites
- Download & install the latest version of Node.js using the link https://nodejs.org/en/download/
- Visual Studio Code
- Install the latest TypeScript version using command line i.e. npm install -g typescript
Example
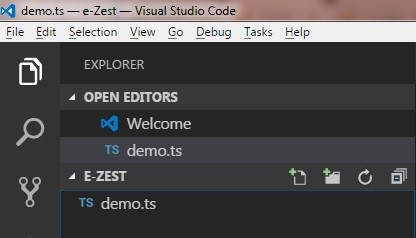
Step 1:Open Visual Studio Code. Create a folder & open it using VSC. Create a new typescript file & give it the name demo.ts
Step 2: Copy the code given below in the demo.ts file
module myModule{
/* Welcome to blog.e-zest.com*/
/*
Date : 28/03/2020
Creator : Rupesh Kahane
*/
let webURL: string = 'www.blog.e-zest.com';
let details : string = ' \n Welcome to ' + webURL +
'- articles & blogs by Rupesh Kahane'
console.log(details);
}
In the above code myModule is the module. The let keyword is used to define the variable in TypeScript. I am just combining both the strings & printing it on the console.
Step 3: Now run the above code using terminal/command line i.e. tsc demo.ts
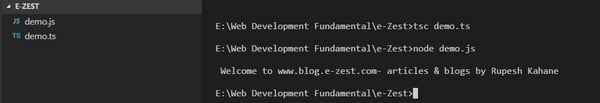
It trans-compiles the code into a JavaScript file. In the output screenshot below we can see both the files on left side.
Now to run the code, use the command i.e. node demo.js
Output is:
Step 4: Now we will use some compiler options. We will use the command line expression given below which will create a new JavaScript file having no comments as we are using removeComments option.
tsc --removeComments --out newFile.js demo.ts
The following code is in our newFile.js
var myModule;
(function (myModule) {
var webURL = 'www.blog.e-zest.com';
var details = ' \n Welcome to ' + webURL +
'- articles & blogs by Rupesh Kahane';
console.log(details);
})(myModule || (myModule = {}));
I hope I have been able to help you understand the concept of compiler options by Microsoft’s open source language Typescript, with this example.


%20in%20an%20Application-190822.png)