Introduction
In this article we are going to learn TypeScript. Definition of TypeScript its purpose and also a simple “Hello World” example.
What is TypeScript?
It is a programming language which was developed by Microsoft. It provides supports for object-oriented programming and optional static typing. It is mainly used for creating large applications where it always compiles into JavaScript.
It can be used to develop JavaScript applications for both client side and server side. TypeScript is a superset of ES5, and it has more feature for ES6. It comes with concepts such as:
- Class
- Inheritance
- Object
- Modules
- Interface
Installing TypeScript:
There are two ways to install TypeScript into our system. These are as follows:
- Using the npm (Node package manager) tool.
- Using Visual Studio plugin for TypeScript.
Hello World Example
In this example, we are going to use Visual Studio 2012 with TypeScript plugins installed. Following are the steps for creating TypeScript application in Visual Studio 2012 as follows:
- Open Visual Studio 2012. (Here I am using VS 2012, you can use any).
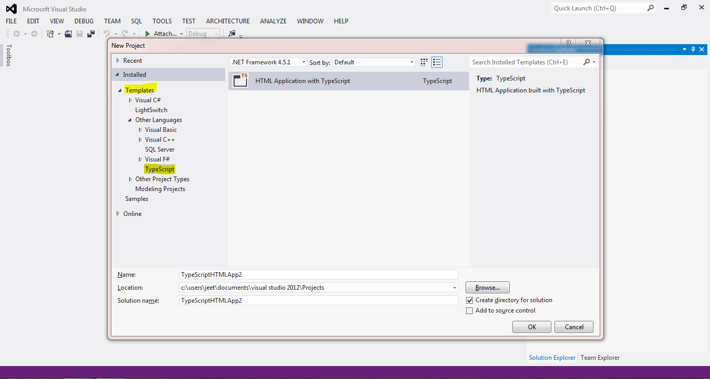
- File -> New Project. It will open project create project popup, select from left side Templates -> Select TypeScript as follows:

You can see above screenshot after selecting the TypeScript from left side template, in the right side you can see the template 'HTML Application with TypeScript'.
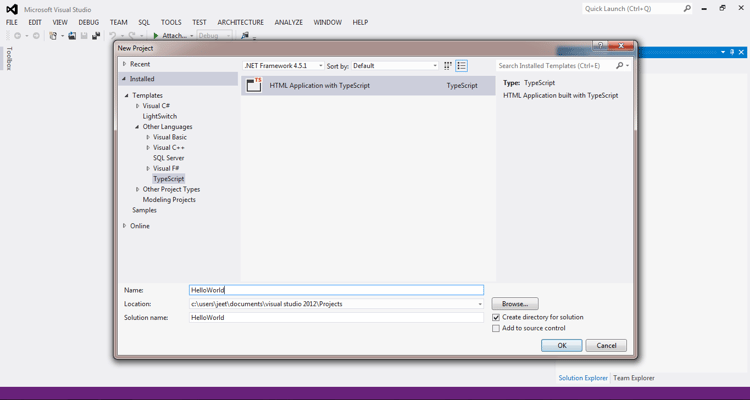
- After selecting the Template enter the name of project, here we enter 'HelloWorld' select location to save and click on 'OK' button as follow screenshot:

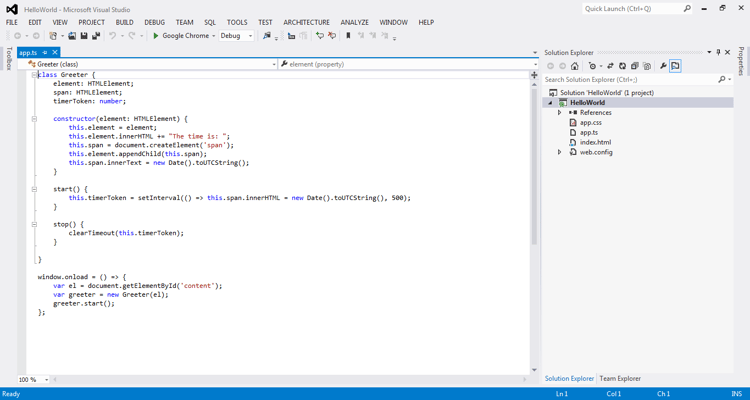
- It creates TypeScript application with name 'HelloWorld', see following screenshot:

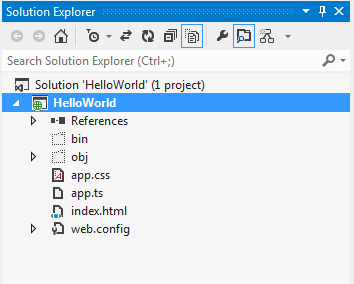
- The newly created project has simple structure as below:

- Open the 'app.ts' file, extension '.ts' in the file name means that it is a TypeScript file. Delete all contents and add following code in that file:
app.ts
window.onload = () => {
var msg = document.getElementById('jeet');
msg.innerHTML = "Hello World from TypeScript!";
};
- Open 'index.html' file, add 'app.ts' file reference and add following code in the file:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>First TypeScript Application</title>
<link rel="stylesheet" href="app.css" type="text/css" />
<script src="app.js"></script>
</head>
<body>
<div id="jeet"></div>
</body>
</html>
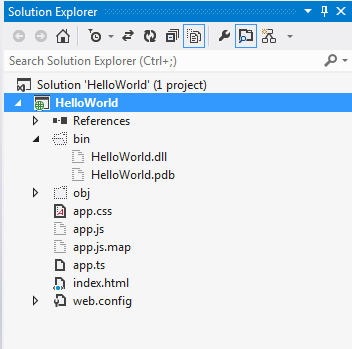
- Now, our first TypeScript Application is ready just compile it and you can see change in our solution explorer as below screenshot:

After building the application the TypeScript compiler creates a '.js' file for same just open the 'app.js' file and see code as below:
window.onload = function () {
var msg = document.getElementById('content');
msg.innerHTML = "Hello World from TypeScript!";
};//# sourceMappingURL=app.js.map
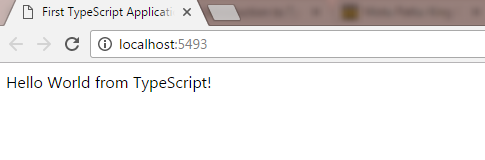
- Now, application is ready press 'F5' or Run application you can see output as below:

Great, our first TypeScript application is successful!
Summary
I hope that you understand concept of TypeScript with example. If you have any suggestion regarding this article, then please comment below. Stay tuned for other TypeScript concepts!
Thanks for reading. Learn it! Share it!