Ext JS has many fascinating features and components and it continues getting better with time. The interesting part is its ability to create customized controls as per user requirements.
There are many date and range pickers available in JavaScript and jQuery programing languages. Ext JS also provides many different types of date range picker.
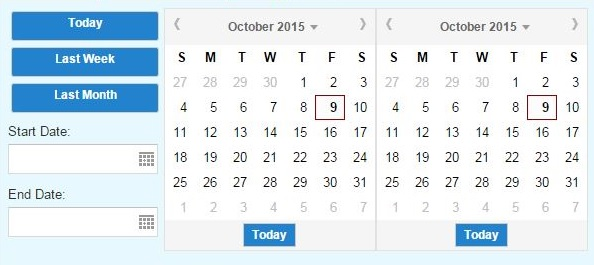
In the custom date picker, we have options to select start and end date in various ways. We can select ‘Today’, ‘Last Week’, ‘Last month’ or custom value from the calendar.

Use of extended date picker:
Ext JS provides reusability through xtype. So, you can create xtype as "extendeddatepicker" and use it wherever needed.
You get the options to select start and end date at the click of a button. Values will be in the JSON format as {startDate: startDateValue, endDate: endDateValue}. However, you can change them as per your requirement.
Implementation:
Create ExtendedDatePicker.js (or whatever you feel suitable) file under 'Ext.ux.util' directory or wherever you feel suitable as per your project structure.
Ext.define('Ext.ux.util..ExtendedDatePicker',{
extend:'Ext.button.Button',
alias:'widget.extendeddatepicker',
Configurable Properties:
1) DATE_FORMAT: Set date format for date field. Default format is 'dd-mm-yyyy'.
DATE_FORMAT : 'dd-MM-yyyy',
2) SUBMIT_DATE_FORMAT: Set date format for submit value. Default value is 'dd-mm-yyyy'.
SUBMIT_DATE_FORMAT : 'dd-MM-yyyy',
3) Default values (startDate, endDate): Set the default start and end date value. Default set to today.
startDate: new Date(),
endDate: new Date(),
4) Apply date format to startDate and endDate fields in initComponent function
initComponent :function(){
this.callParent(arguments);
this.down('datefield#startDate').submitFormat = this.SUBMIT_DATE_FORMAT;
this.down('datefield#endDate').format = this.DATE_FORMAT;
},
Other code details:
Create menu configuration for button (ExtendedDatePicker) which will be activated on the click of a button.
menu: {
cls:'datePickerPanel', // style class from ExtendedDatePicker.css
items:[{.....
.......
}]
}
Create panel (hbox) for left button panel and right side date picker component.
{
xtype: 'form',
style:{ marginTop:'10px' },
layout: { type: 'hbox' },
items: [{ //add left button panel and right side date picker panel
.................
}]
}
Add button for Today, Last Week and Last Month in the left panel. Add listeners for handling the click event of button.
[{ // left side button panel
xtype: 'button',
cls : 'datePickerSearchBtn',
text: 'Today',
listeners: {
click: function() {
// we will call setDate(startDate, endDate ) function which we will create in some time.
this.up('button#dateRangePicker').setDates(new Date(), new Date());
}
}
},{
..... // similarly add for week and month
}]
Add start date and end date fields for custom date value selection in the left panel.
{
xtype: 'datefield',
name: 'startDate',
width: 150,
fieldLabel: 'Start Date',
itemId: 'startDate',
listeners: {
select: function(field, value) {
var dateRangePicker = this.up('button#dateRangePicker');
var endDate = dateRangePicker.endDate;
dateRangePicker.setDates(value, endDate);
}
}
}, {
............. // Similarly add for endDate
}
Create a panel on the right side with two date pickers for ‘start’ and ‘end’ date. Add handler for calling setDates(startDate, endDate) function on selecting value;
{
xtype: 'form',
layout: { type: 'hbox' },
items: [{ // right side panel for date picker fields
xtype: 'datepicker',
fieldLabel: 'Start date',
value: new Date(),
itemId: 'startDate',
handler: function(picker, date) {
vardateRangePicker = this.up('button#dateRangePicker');
varendDate = dateRangePicker.endDate;
dateRangePicker.setDates(date, endDate);
}
},{
................ // similarly add for end date
}]
}
Create setDates function:
This function is used to set start and end date value. If value is null or undefined, you can set to today by default.
- Set value to startDate and endDate parameters.
- Set value in date picker fields on the right side
- Set value in start and end date selection field in left panel
- Set text to button component.
// set dates method for loading start and end date value
setDates: function(startDate, endDate) {
if (!startDate) startDate = new Date();
if (!endDate) endDate = new Date();
this.startDate = startDate;
this.endDate = endDate;
// set value to right side date picker component
var startDatePicker = this.down('datepicker#startDate');
var endDatePicker = this.down('datepicker#endDate');
startDatePicker.setValue(startDate);
endDatePicker.setValue(endDate);
startDatePicker.setMaxDate(endDate);
endDatePicker.setMinDate(startDate);
// set value to left side date selector fields
var startDateField = this.down('datefield#startDate');
var endDateField = this.down('datefield#endDate');
startDateField.setValue(startDate);
endDateField.setValue(endDate);
startDateField.setMaxValue(endDate);
endDateField.setMinValue(startDate);
// set formatted value to button
var startDateValue = Ext.Date.format(startDate, this.SUMBMIT_DATE_FORMAT);
var endDateValue = Ext.Date.format(endDate, this.SUMBMIT_DATE_FORMAT);
this.setText(startDateValue + " to " + endDateValue);
},
Reset function:
For clearing the value of start and end date fields, use this function.
reset: function(){ // code to reset values
this.startDate=null;
this.endDate=null;
this.setText( 'Select Date');
}
getValues function :
This function is used to return start and end date value in JSON format.
getValues : function(){ // code for getting start and end date value
varstartDateValue = Ext.Date.format(this.startDate, CONSTANTS.DATE_FORMAT);
varendDateValue = Ext.Date.format(this.endDate, CONSTANTS.DATE_FORMAT);
return { startDate : startDateValue, endDate : endDateValue };
}
How to use
You have now created xtype, which is one of the best ways in Ext JS to reuse the code.
You have to load file which has been create by in Ext JS. You can then use the xtype in any screen.
Load ExtendedDatePicker.css in index.html
items: [{
xtype: extendeddatepicker,
endDate: new Date(),
startDate: Ext.Date.add(new Date(), Ext.Date.DAY, - 30),
itemId: 'dateRangePicker',
text: SELECT_DATE'
}, {
…………..
}]