Many a times we require HTML pages to build interactive mock ups or client presentations. And we do wish that it could be designed and prepared quickly on our own. This is possible with CKEditor. Anyone can build HTML pages within no time.
CKEditor is a free source and can be easily downloaded,
There is much functionality that is available in this, such as text formatting, check boxes, radio buttons, forms, Iframe etc.
Here is how you can prepare a feedback form:
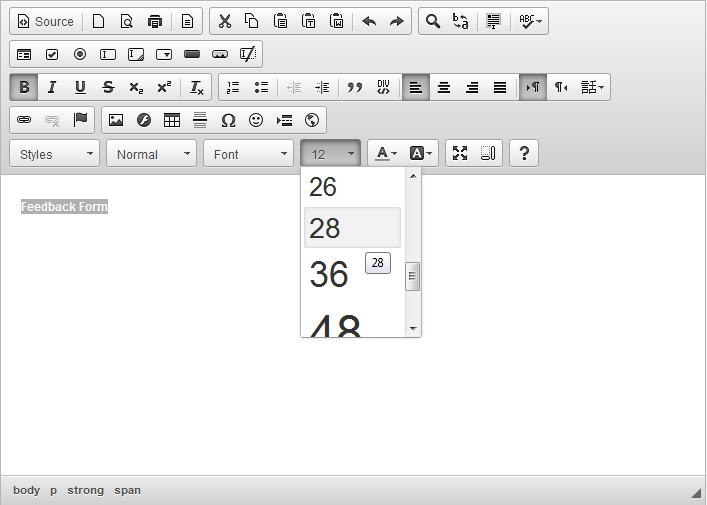
Write text, select and apply text formatting,
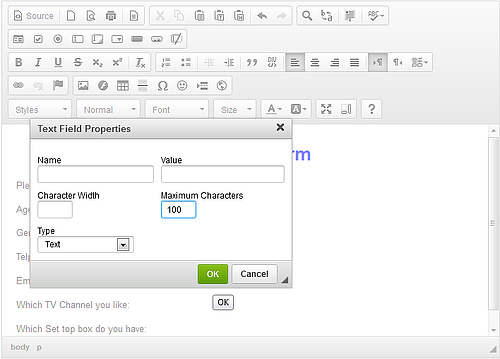
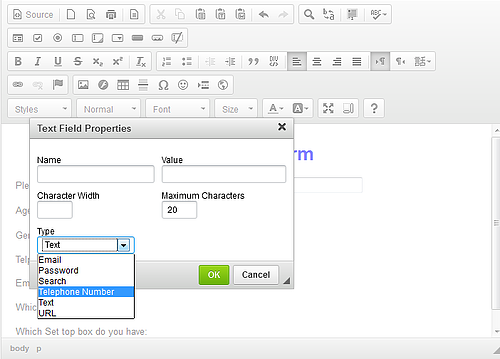
Then select the “input” button from the toolbar. It will pop up the Text Field Properties window, where you can mention default text, width and maximum characters allowed.
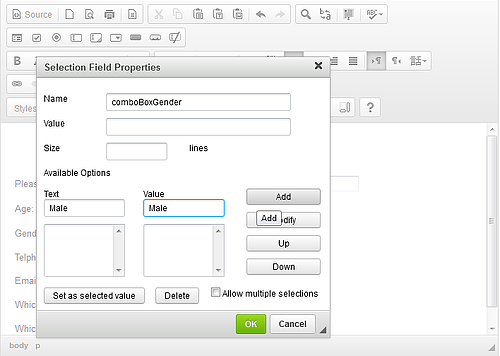
The selection criteria can easily be added as,
Telephone number field or an email field can also be easily created with validations,
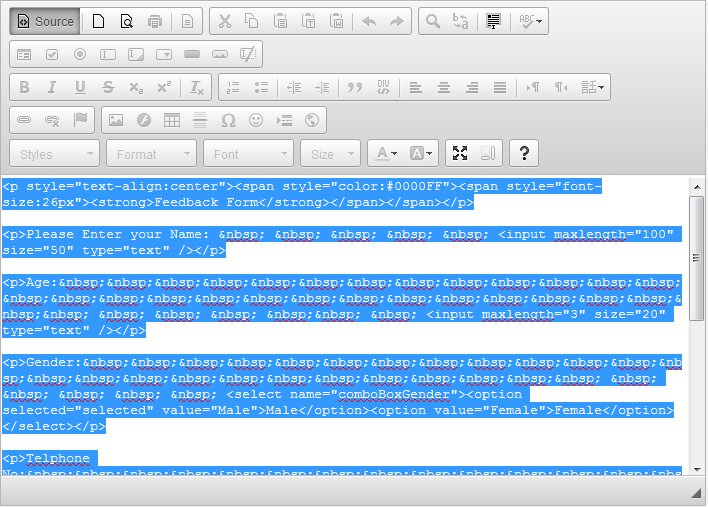
Once the design is complete, select the Source button that will provide the HTML code. Copy Paste this code into the Notepad and save file as .html extension.
When you double click on this file it will run in the browser.