Adobe Flex/Flash is a sinking technology, and due to its technical limitations many Flex application owners are now moving towards HTML5. Now the question arises, how do we migrate an application built on Flex to HTML5 and what steps do we need to follow?
But first let us quickly go through on why companies are opting this technology change from Flex to HTML5:
- HTML5 doesn’t require any runtime environment in browser unlike Flex that requires runtime environment to be downloaded and available within browser environment
- HTML5 provides better user experience
- Supports multiple devices
- HTML5 content runs at least 58% faster than Flash
- Due to its built for responsiveness feature, HTML5 greatly reduces time and development cost
- It includes all varieties of media
So, the world can visualise HTML5 as the native language of the web browser. Over 90% of all browsers are supported by HTML5.
Conversion to HTML5 overview:
- HTML5 application usually follows an MVC architecture implemented using any JavaScript framework. The JavaScript library serving as the primary front end technology
- In order to make the application responsive and mobile friendly, HTML + CSS + JS framework technology like Bootstrap can be implemented in the View Layer along with HTML5 and CSS3 to deliver a smooth responsive behaviour
- The HTML5 front end application will communicate with the backend application using front end JS controller layer to connect to backend web services.

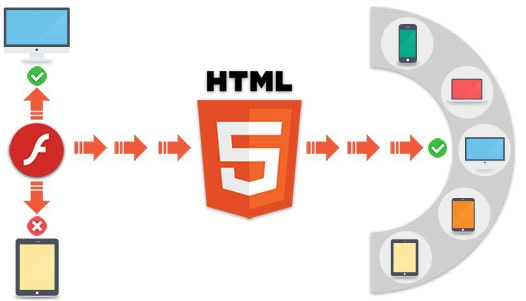
Following is the process that helps in Flex to HTML5 conversion:
- The process starts with using a Flash to HTML framework (such as AngularJS) to reorganize and restructure the prevailing Flash content, hence to make it attuned with HTML5
- This speeds up the alteration process to the new HTML5 content in a considerably lesser time
- The HTML 5 final content will continue to have same content from Flash such as visuals, richness, look and feel, graphics and others
The new HTML5 content will be according to the usability demands of different screens of mobiles and desktops. HTML5 contents can be made light weight to support even low end mobile devices where it will require optimal device resources. Our Flash to HTML5 conversion process and methods makes sure the required standard is followed and the new content gets rendered properly as required.