
Jquery Datatable is a powerful plugin library for creating tables, listings similar to grid view. We can add functionalities like sorting, paging and searching to the table without any code writing or the configuration. We just need to set the properties for it. We will see how to get started with the datatables:
Basic Setup:
You first need to download the latest plugin of datatable from site below:
https://datatables.net/download/packages
If you don't want to download the files simply include the below links to your page:
<link
rel="stylesheet"type="text/css"href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8"
src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
You need to include jquery reference as well as it is a jquery plugin.
The way to get started:
Datatables work on the variety of data sources. You can use one of the below:
- Html Table
- Array
- For server-side processing ajax source
Html Table
Copy the below code to your HTML Page.
<html>
<head>
<link rel="stylesheet" type="text/css"
href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script>
<script type="text/javascript" charset="utf8"
src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
</head>
<body>
<table id="test">
<thead>
<tr><th>Languages</th></tr>
</thead>
<tbody>
<tr><td>C</td></tr>
<tr><td>C++</td></tr>
<tr><td>Java</td></tr>
<tr><td>C#</td></tr>
</tbody>
</table>
<script>
$(function(){
$("#test").dataTable();
})
</script>
</body>
</html>
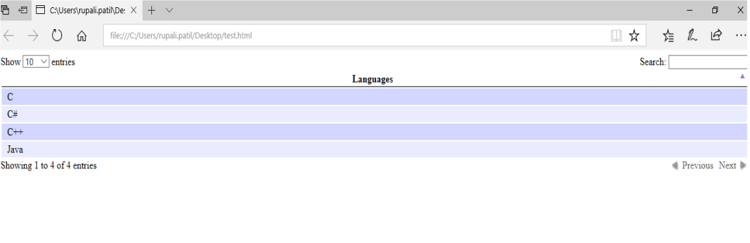
You Can see the below result as: As you can see it has included the paging and searching functionalities to it and it has sorted the records as well. If you don't want these properties you can disable it as follows during the initialization of the datatable:
As you can see it has included the paging and searching functionalities to it and it has sorted the records as well. If you don't want these properties you can disable it as follows during the initialization of the datatable:
$('#test').dataTable( {
"bPaginate": false, //For Paging
"bFilter": false, // For Searching
"bInfo": false, // For results below table
"bSort" :false // For Sorting
} );
Array
You can specify the data source as array to the datatable as below:
First create one blank html table:
<table id="Employees">
</table>
Now let's apply datatable to this HTML Table.
$("#Employees").dataTable({
"aaData":[
[1, "Rupali Patil"],
[2, "Pranita Pendharkar"],
[3, "Swapna Patne"],
[4, "Abhay Wagh"],
[5, "Sagar Damle"]
],
"aoColumnDefs":[{
"sTitle":"Employee ID"
, "aTargets": [ 0 ]
},{
"sTitle":"Employee Name",
"aTargets": [ 1 ]
}]
});
});
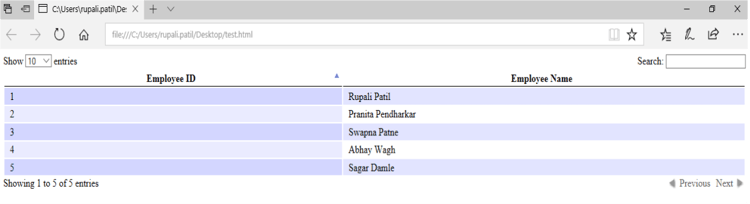
You can see the below result:
As you can see in the code, we have specified json array using aaData option to the datatable. You can also see we have specified aoColumnDefs property to the table. This property defines how each column should be rendered. sTitle can be used to give heading to the column. atargets property is used to specify the column. You can either give the index of the array to it or you can also specify the class name in this property if given in html column.
For server side processing ajax source:
In the above examples you have seen that we have provided the data in the client side itself. But most of the times we want to fetch the records from the database. It will be difficult to fetch data and then to apply datatables to it. So we can use the server side feature provided by the jquery datatables plugin.
See the below code for datatable initialization:
var table = $('#Employee_dataTable').DataTable({
"sAjaxSource": "@Url.Action("GetEmployeeDetails", "Employee")",
"fnServerParams": function (aoData) {
aoData.push(
{ "name": "Department", "value": $("#hdndeptId").val() }
)
},
"processing": true,
"serverSide": true,
"columns": [
{
"data": "EmpID", title: "Employee ID", "targets": 0
},
{
"data": "EmpName", title: "Employee Name", "targets": 1
}]
});
You can specify the Url of your method using sAjaxSource property of the datatable. If you want to pass some parameters to server along with the url, you can use the fnServerParams callback function. fnServerParams takes the single parameter, the array of name/Value pair of parameters which is sent to the server.
You can set the property processing to true when you want a processing indicator to be displayed on the screen when large number of data has been passed and it takes time for loading.
And yes we have told datatables to load data from the server side by setting the property serverSide to TRUE.
When the JSON result is returned from the server side,it will the object containing the employee id and the name.
Property Data will tell the datatable to use the which column of the object.
E.g. In our example for the 1st column EmpID will be rendered and fro 2nd column EmpName will be rendered as mentioned in data property.
Reply from server:
In order to each request made to the server by datatable it expects a well formed JSON object. Json object should have the below parameters:
recordsTotal – Count of total number of records before filtering i.e total number of records fetched from database
recordsFiltered – Count of total number of records after filtering.
Data – This data is a 2D array.
So final result to return will be like below:
return Json(new { draw = "1", recordsFiltered = EmployeeModel.Count, recordsTotal = EmployeeModel.Count, data = EmployeeModel }, JsonRequestBehavior.AllowGet);
Datatables is a highly flexible library with the simple API. It provides lots of configuration options and various functionalities. Try Them on your own. I tried to explain some of the basic functionalities. I hope it will help!!