Vue.js was created by “Evan You” , a former employee of Google.
The following are the reasons to use Vue.js in application.
- Easy to use: Use of Vue.js in application is very easy. The source code, syntax and documentation are easily available on the Vue.js site.
- Compact Size: Vue.js framework is around 20 – 50 kb, extremely small in size as compared to Angular JS and React. You can install by NuGet, bower, npm.
- Separation of Model and View: Vue.js uses the concept of View and model (MVVM).
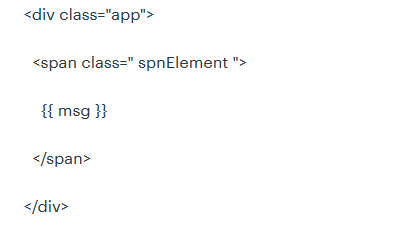
Consider by an example, in span element if you need to display a message.
Using jQuery
Traditional jQuery experience, to display message we will use syntax as
jQuery syntax: $('. spnElement).text(“Hello world”);
Using Vue.js
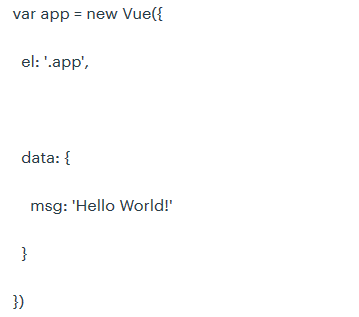
However, to display message using Vue.js, in the form of Model and View, we can use it as follows:
Vue.js syntax:
Similar to Angular JS.
- Observable support: The elements of Vue.js are reactive, and can be changed based on observations.
- Flexible components: The Vue.js framework is build on the concept of components. The components are small in size and are reusable.
- Supports for features such as
- Single Page application
- Class style bindings
- Conditional and list rendering
- Event Handling
- Performance Speed: As compare to Angular JS and React framework, Vue.js framework is faster. As compared to other framework (Angular JS, React), Vue.js is a lightweight framework, it cuts the total process time by 50% and frees up space on the server.
If you have developed your web application in MVC, PHP, HTML or any other web technologies, and you want to make or upgrade your application that will work like Angular JS, you have a big challenge as this will impact on the entire application in terms of re-structuring, project costing, and testing.
To overcome such kind of scenarios Vue.js is the best option as it is stable, time-saving and flexible! To attest to this, many popular brands -Adobe, Alibaba, Baidu & Tencent, Xiomi -are employing Vue.js.
