Before starting how to use sencha for web development let’s understand what is Web Development and it’s advantages.

A web application or web app is any program that runs in a web browser. It is created in a browser-supported programming language (such as the combination of JavaScript, HTML and CSS) and relies on a web browser to render the application.
Why to prefer Web Development?
| Native | Hybrid |
|---|---|
| Platform specific | Platform independent |
| Respective Development tools | Tools – TML%, CSS3, JS |
| Time Consuming | Quick development |
| Expensive Development | Less Development cost and direct access to native API’s with Cordova. |
To create web applications we need a Apache Cordova platform and Sencha Touch library.
Apache Cordova
Apache Cordova is a set of device APIs that allow a mobile app developer to access native device function such as the camera or accelerometer from JavaScript. Combined with a UI framework such as jQuery Mobile or Dojo Mobile or Sencha Touch, this allows a smartphone app to be developed with just HTML, CSS, and JavaScript.
When using the Cordova APIs, an app can be built without any native code (Java, Objective-C, etc) from the app developer. Instead, web technologies are used, and they are hosted in the app itself locally (generally not on a remote http server). And because these JavaScript APIs are consistent across multiple device platforms and built on web standards, the app should be portable to other device platforms with minimal to no changes.
Apps using Cordova are still packaged as apps using the platform SDKs, and can be made available for installation from each device's app store. Cordova provides a set of uniform JavaScript libraries that can be invoked, with device-specific native backing code for those JavaScript libraries. Cordova is available for the following platforms: iOS, Android, Blackberry, Windows Phone, Palm WebOS, Bada, and Symbian.
Sencha Touch
Sencha Touch is a user interface (UI) JavaScript library, or framework, specifically built for the Mobile Web. It can be used by Web developers to develop user interfaces for mobile web applications that look and feel like native applications on supported mobile devices.
Sencha Touch includes a set of graphical user interface GUI-based controls (or components) for use within mobile web applications. These components are optimized for touch input. The components are:
- Buttons with device specific themes and effects;
- Form elements such as text fields for email, date picker, and address; sliders, selectors, and combo-boxes;
- List component with momentum-scrolling and an index bar; a minimal icon set;
- Toolbars and Menus;
- Movable tabs;
- Bottom toolbars;
- Map component with support for multi-touch gestures such as pinch and zoom.
All the components can be themed according to the target device. This is done using Sass, a stylesheet language built over CSS.
Sencha Touch has eight in-built transition effects including slide over or under the current element, pop, flip, and cube. It supports common touch gestures built from touch events, which are Web standards but supported only by Android, iOS, and some touch enabled devices. These are tap, double tap, swipe, scroll, and pinch.
Getting Started with Sencha touch
Step 1 : Install NodeJS .
Step 2 : Install Apache Cordova ( Works for all platform )
To package the Sencha Touch app using Cordova install it using following command in terminal
npm install -g cordova
Step 3 : Generate Sencha Touch app
Generate the Sencha Touch app by following below commands:
In sencha touch folder
Touch :> sencha generate app AppName folder/to/save/AppName(path)
Step 4 : Enable Cordova support to app
To enable the Apache Cordova support to generated app change to app directory and run the following command,
AppName:>sencha cordova init com.package.name AppName
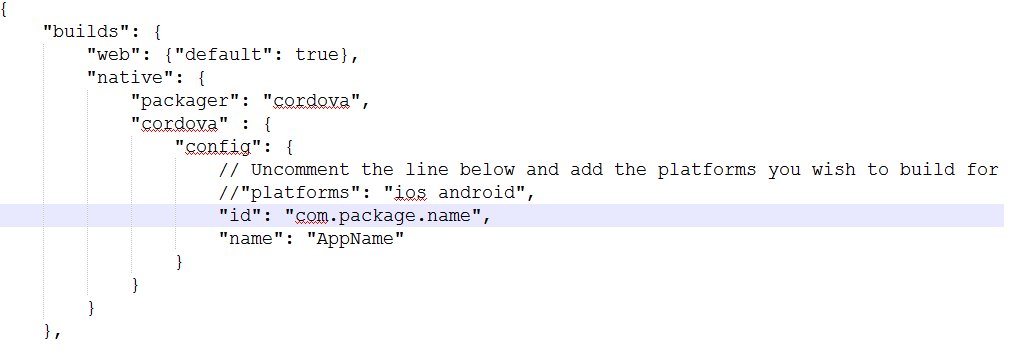
After running above command you will see that sencha build process added following piece of code to your app.json file
Step 5: Change the app.json file property for building native package
Uncomment the following line for packaging iOS and Android
//"platforms": "ios android",
Note : You can edit this configuration to package for specific platform
Step 6 : Prepare native package, Install app and have native feel
To prepare the native platform package run the following command in terminal,
AppName:> sencha app build –run native
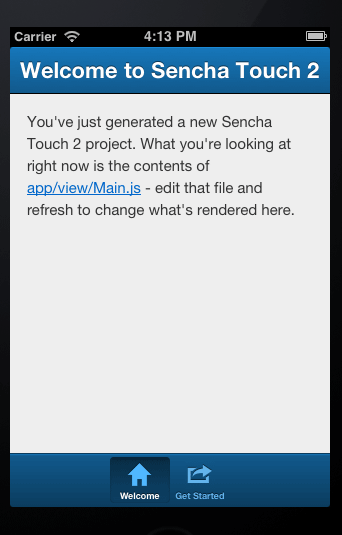
Basic app will appear on your device as shown below:-
Sencha Touch can be used along with Cordova or Phonegap or its own native packager, to create applications native to a mobile device that have access to currently native-only components, and which can be made available from app marketplaces. As of Sencha Touch 2.3, Cordova is the favored packaging technology.
I hope this blog article helped you with a clearer understanding of Sencha touch. I would like to hear your views on the subject and blog and expecting your suggestions if any.